
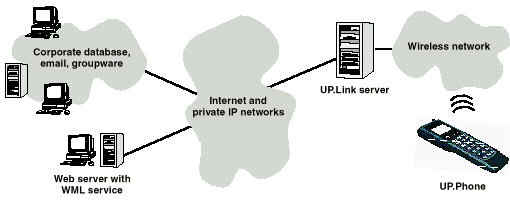
Lezione 1. COS'E' IL WML? CARATTERISTICHE FONDAMENTALI Il Wireless Markup Language é il linguaggio con cui vengono progettate le pagine WAP. Facendo un parallelo con il mondo Internet, possiamo dire che il linguaggio WML ricopre lo stesso ruolo del linguaggio HTML per il Web. Entrambi derivano dal linguaggio XML (Extensible Markup Language) e ne ereditano le principali caratteristiche. Come il linguaggio HTML anche il WML é interpretato da appositi programmi software, i micro-browser WAP, che hanno funzionalità analoghe, anche se più limitate e ottimizzate per essere sufficientemente leggeri da trovare spazio nella ridotta memoria di un cellulare e richiedere una limitata potenza di calcolo, rispetto ai classici e ben più conosciuti browser Web (Internet Explorer o Netscape). Il WML è stato progettato proprio per distribuire contenuti e servizi su telefoni cellulari e più in generale su apparecchi che hanno le seguenti caratteristiche:
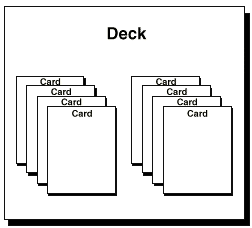
 Dal punto di vista logico un utente naviga attraverso un insieme di pagine, dette card: può spostarsi da una card all’altra, può effettuare delle scelte, può richiedere informazioni. I deck WML possono essere memorizzati in un file statico o in un server di origine o possono essere generati dinamicamente dal server o da un generatore di contenuto. Il WML lascia ampia libertà di azione agli sviluppatori per quanto riguarda l’implementazione dell’interfaccia utente (Man Machine Interface): è libera la scelta dell’implementazione della richiesta da parte dell’utente, ed inoltre è il micro-browser che deve decidere come presentare gli elementi presenti all’interno di una card in base alle caratteristiche del dispositivo stesso (se si ha a disposizione un display ampio si può scegliere di visualizzare tutte le informazioni della card, altrimenti le si frammenta in più unità). Ciò é un vantaggio da un lato, ma sicuramente é una grossa limitazione per gli sviluppatori che vedono cambiare l'aspetto delle proprie pagine da un telefonino ad un altro, rendendo praticamente impossibile uniformarne l'aspetto grafico. E' un linguaggio di markup proprio come l'HTML; se già avete avuto qualche esperienza di programmazione in HTML non sarà difficile scrivere la vostra prima pagina in WML. I tag che identificano le istruzioni del linguaggio WML sono anch'essi racchiusi dai simboli '<' e '>'. Il WML include inoltre le seguenti caratteristiche:
DECK & CARD La pagina WML é detta deck, dall'inglese "mazzo di carte", e proprio come questo é composto da più carte, card. La card rappresenta la singola unità di navigazione che viene visualizzata dal browser sul display del telefonino WAP, più card possono essere raggruppate in un deck, il deck é la minima unità che viene scaricata dal WAP Server al telefonino. Ogni qualvolta si richiede una "pagina" WML ad un WAP Server, questo invierà al browser tutto il deck, composto di una o più card, e poi ne visualizzerà la prima. La navigazione con i link tra card di uno stesso deck avviene senza necessità di riconnessione alla rete per nuovi trasferimenti, ma rimane localizzata nel browser velocizzando le prestazioni e le risposte. Questa é in effetti una delle sostanziali differenze tra i linguaggi HTML e WML: un file HTML contiene una sola pagina, mentre un file WML può contenere più pagine (le card appunto). Una limitazione da tenere in considerazione, invece, è la grandezza massima di un deck. Alcuni telefonini (ad esempio il Nokia 7710) non accettano un deck più grande di 1.4 Kbytes. Il WAP gateway comprime il vostro WML in un formato binario più compatto, ma non può fare miracoli.  Un primo e molto semplice esempio di pagina WML: <?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card id="ciao" title="ciao">
<p>
Ciao<br/>
Questa e' una card in WML.
</p>
</card>
</wml>
Ecco il risultato che apparirà sul display del vostro telefonino:  |
|||
|
Copyright © Marcello Scatà 1997-2002 - Ultima modifica domenica 7 novembre 2004 Execution time 8 ms | |||
